¿Qué son los Media Queries?
La rápida distribución de dispositivos móviles, ha puesto el mundo del web de cabeza. Los usuarios ya no ven únicamente contenido web en computadoras de escritorio, sino en smartphones, tabletas y otros dispositivos con un amplio rango de dimensiones. El reto para los diseñadores web es asegurar que sus sitios puedan verse bien, no sólo en una pantalla grande, sino también en una pequeña pantalla de celular y cualquier pantalla de por medio.
Los Media Queries, son una excelente forma de entregar diferentes estilos para diferentes dispositivos, y proveer la mejor experiencia para cada tipo de usuario. Como parte de la especificación CSS3, los Media Queries expanden el rol del atributo media, que controla como se aplican los estilos. Por ejemplo: se ha vuelto una práctica común por años el uso de una hoja de estilos por separado para imprimir sitios web al especificar media = “print”. Los Media Queries, llevan esta idea al siguiente nivel, al permitir a los diseñadores asignar estilos basados en las propiedades de un dispositivo, como el ancho de pantalla, orientación y así sucesivamente.
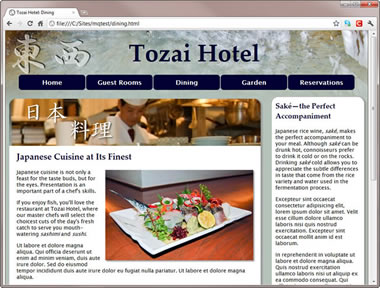
Las Figuras 1- 3, muestran los Media Queries en acción. De hecho muestran el mismo sitio web, visto en una computadora de escritorio, en una tableta y en un iPod Touch

Figura 1. Al ser vista en una computadora de escritorio, el sitio tiene un layout de dos columnas.
En la versión de escritorio, la página tiene un ancho fijo y un layout de dos columnas, pero cuando el mismo sitio es visto en una tableta, la barra lateral se desplaza debajo del contenido principal..
<link href="css/phone.css" rel="stylesheet" type="text/css" media="only screen and (max-width: 400px)" >

Figura 2. El layout cambia a una sola columna para ajustarse a una pantalla más angosta de una tableta.
Al ser visto el sitio en un iPod Touch, el menú se re-acomoda y las imágenes reducen su escala. Los diferentes estilos se aplican dependiendo el dispositivo con el uso de Media Queries.

Figura 3. Los Media Queries definen nuevos estilos al sitio para ajustarse a una pantalla mucho más pequeña.
Este artículo da una visión general de los Media Queries, incluyendo ejemplos que pueden ser de utilidad para el desarrollo de un sitio web.
Nota: Asegurate de ver los videos en Adobe TV: CSS3 Media Queries con Dreamweaver y Como los Media Queries pueden facilitar el diseño para dispositivos móviles y diferentes tipos de pantallas.
Ejemplos de Media Queries
Un ejemplo simple de un Medya Query puede verse así:
<link href="css/phone.css" rel="stylesheet" type="text/css" media="only screen and (max-width: 400px)" >
En este ejemplo, el Media Query, ha sido agregado a la etiqueta. Como podrás ver más adelante, puedes usar Media Queries con hojas de estilo. El atributo media es dónde reside el Query. Este otro dice:
only screen and (max-width: 400px)
El significado puede ser obvio: aplica esta hoja de estilo sólo a un dispositivo con una ventana de navegador no mayor a 400 pixeles. Puedes observar por el nombre del archivo phone.css que este Query en particular, esta hecho para estilos de un dispositivo móvil. Ahora que has visto un ejemplo, vamos a profundizar en los Media Queries y las características de un dispositivo que se pueden utilizar para controlar como se aplican los estilos.
Soporte y características de Media Queries
Los Media Queries tienen soporto en Internet Explorer 9+, Firefox 3.5+, Safari 3+, Opera 7+, así como en los smartphones más modernos y otros dispositivos móviles. Aunque versiones viejas de IE no soporten los Media Queries, puedes -y deberías- empezar a usarlos ahora. Más adelante se discute como lidiar con versiones viejas de navegadores.
Tabla 1 lista de características de dispositivos que se pueden usar con Media Queries.
| Feature | Value | Min/Max | Description |
| width | Length | Yes | Width of display area |
| height | Length | Yes | Height of display area |
| device-width | Length | Yes | Width of device |
| device-height | Length | Yes | Height of device |
| orientation | portrait orlandscape | No | Orientation of device |
| aspect-ratio | Ratio (w/h) | Yes | Ratio of width to height, expressed as two integers separated by a slash (e.g., 16/9) |
| device-aspect-ratio | Ratio (w/h) | Yes | Ratio of device-width to device-height |
| color | Integer | Yes | Number of bits per color component (if not color, the value is 0) |
| color-index | Integer | Yes | Number of entries in the output device’s color lookup table |
| monochrome | Integer | Yes | Number of bits per pixel in the monochrome frame buffer (if not monochrome, the value is 0) |
| resolution | Resolution | Yes | Density of pixels of output device, express as integer followed by dpi(dots per inch) or dpcm (dots per centimeter) |
| scan | progressiveor interlace | No | Scanning process used by TV devices |
| grid | 0 or 1 | No | If set to 1, the device is grid-based, such as a teletype terminal or phone display with only one fixed font (all other devices are 0) |
Tabla 1. Características de dispositivos para ajustar condiciones en Media Queries.
Las primeras cinco características de la Tabla 1 (width, height, device-width, device-height y orientation) son las más útiles. Puedes agregar un prefijo a la mayoría de las características con min- y max- para indicar un valor mínimo y máximo, como min-with y max-width. La columna Min/Max en la Tabla 1, indica que características se pueden modificar de esta manera.
Ancho, ancho de dispositivo y ventana.
Quizás uno de los aspectos más confusos de los Media Queries, es la diferencia entre width y height y sus valores equivalentes predefinidos por device-. En el caso de computadoras portables y de escritorio, la diferencia es fácil de entender: width y height se refieren al tamaño de la ventana del navegador, mientras que device-width y device-height se refieren a las dimensiones del monitor. No todo mundo corre su navegador a pantalla completa, así que tienes que utilizar width y height.
Los navegadores de dispositivos móviles, ocupan toda la pantalla, así que podrías esperar que width y device-width sean lo mismo. Desafortunadamente no siempre es el caso. La mayoría de los smartphones, incluyendo Android, iPhone y Windows Phone 7, ajustan width a una vista nominal de aproximadamente 1000 pixeles de ancho (en un iPhone y iPod Touch, de 980 pixeles, Windows Phone 7 usa 1024). La Figura 4 muestra como un iPod Touch despliega normalmente la página de ejemplo en las figuras previas.

Figura 4. Por default, los dispositivos modernos, escalan los sitios web para encajar en una ventana hipotética.
Aunque la hoja de estilos este vinculada con la página utilizando Media Queries, para proporcionar diferentes estilos dependiendo de los valores min-width y max-width, el iPod Touch, ignora los estilos y despliega la versión de escritorio por que su ventana se considera de 980 pixeles de ancho.
Para hacerlo más confuso, el iPhone, iPod Touch y iPad, no toman en cuenta la orientación para calcular el ancho, mientras que otros dispositivos si.
Afortunadamente hay una solución simple para esta confusión. La nueva etiqueta de Apple, que ha sido adoptada ampliamente por otros fabricantes de dispositivos móviles, se ha incorporado a la especificación que muy probablemente apruebe la World Wide Web Consortium (W3C). Para asegurar un campo de juego con todos los dispositivos móviles que soporten Media Queries, sólo agrega la siguiente línea de código en la etiquetade cada página:
<meta name="viewport" content="width=device-width, initial-scale=1">
Esto le dice a un dispositivo móvil que trate una ventana al mismo ancho del ancho físico del dispositivo. Es más, le dice al iPhone, iPod Touch y iPad que tome en cuenta la orientación para calcular el ancho. Como resultado, puedes usar width con la seguridad que significa lo que realmente es.
Nota: Muchos dispositivos móviles, particularmente el iPhone 4 y iPad 2, tienen pantallas de alta resolución con una densidad de pixel (resolución) mayor a una computadora de escritorio o una laptop. Esto no afecta como calculas el tamaño en pixeles dentro de los CSS. La especificación CSS, dice: si la densidad de pixel del dispositivo, es muy diferente de una computadora, el navegador, debe re-escalar los valores de los pixeles. Algunos desarrolladores, ahora se refieren a medidas en pixeles como CSS pixels.
Como escribir Media Queries
Para agregar un Media Querie al atributo media, tienes que ajustar una o más condiciones con las características de la Tabla 1. Especificas el valor para una característica y después dos puntos, de la misma forma que una propiedad de CSS. Cada condición esta envuelta en paréntesis y se agrega a la declaración con la palabra and. Por ejemplo:
"media="screen and (min-width: 401px) and (max-width: 600px)"
Los Media Queries son Booleanos: sólo pueden ser verdaderos o falsos. Si la condición es verdadera, se aplica el estilo; si es falsa, será ignorada.
Algunas características media, como color, monochrome y grid, se pueden usar como condiciones sin un valor específico. Por ejemplo, la siguiente línea apunta al color de todos los elementos desplegados.
media="screen and (color)"
Especificaciones alternativas
No existe la palabra clave or para especificar características media alternativas. En cambio, se enlistan alternativas separadas por coma, de esta forma:
media="screen and (min-width: 769px), print and (min-width: 6in)"
Esto se aplica a pantallas más anchas de 769 pixeles o dispositivos de impresión con un ancho de papel menor a 6 pulgadas.
Especificar condiciones negativas
Para especificar condiciones negativas, puedes preceder la declaración media con la palabra clave “not” de esta forma:
media="not screen and (monochrome)"
Puedes usar “not” frente a una condición individual. La palabra clave debe ir al inicio de una declaración para negarla por completo. El ejemplo precedente aplica a todos los dispositivos excepto de pantallas monocromáticas.
